It’s always a good practice to include a link to the web version of your message. This assures you that even those subscribers who are not able to view it correctly in their email client will be able to see your email in their browser.
With SendBlaster 3, you are able to publish a copy of your message on your web site by simply exporting your message in HTML format. With a single click, your code and all your embedded images will be ready to be uploaded to your website without the need to manually edit any part of your message.
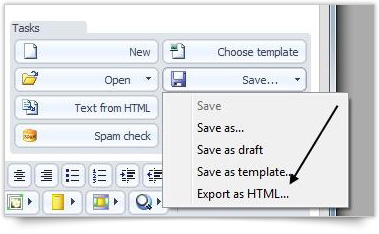
Let’s say you’ve designed your message, and you’re ready to send it out to your email list. To create the web version of your email, click on Save>Export HTML in the Compose Panel editor and name your message. Along with the email in HTML format, in the same directory, you’ll find a new folder called “yourmessagename_files” containing all the embedded images.
Now, select a directory in which to place the online version of your message, and upload both the HTML file and the images folder. Be sure to upload them to the same directory!
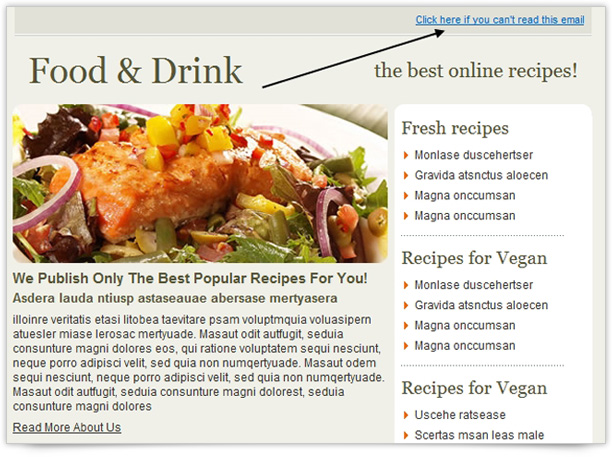
That’s it, the online version of your HTML message is ready! Finally, add the web link of your message at the top of your email linking it to a text like “Click here if you can’t read this email”.